
Mock Server
"Mock"이란 가짜나 모조품을 의미한다. Mock Server는 실제 백엔드 서버가 아직 구축되지 않았을 때, 프론트엔드 개발자가 가상의 서버를 사용하여 개발 및 테스트를 진행할 수 있도록 도와줄 수 있다. 일반적으로 백엔드가 아직 완성되지 않은 초기 단계에서 프론트엔드 개발자는 실제 데이터를 기다리지 않고도 Mock Server를 활용하여 API 응답을 모방하고 프로젝트를 진행이 가능하다. Postman과 같은 도구를 이용하면 쉽게 Mock Server를 구성하여 협업과 개발 효율성을 높일 수 있다. (무료계정에서는 Mock Server Request 제한 횟수를 월 1000회로 제한하고 있어 지속적으로 사용하기에는 어려울 수 있다.)
Postman으로 Mock Server 구성하기
1. Postman을 실행하고 새로운 Collection을 만든 후, Sidebar에서 Mock Server를 활성화 한다.

2. Create mock server를 선택한 후, 아까 생성한 Collection을 선택한다.

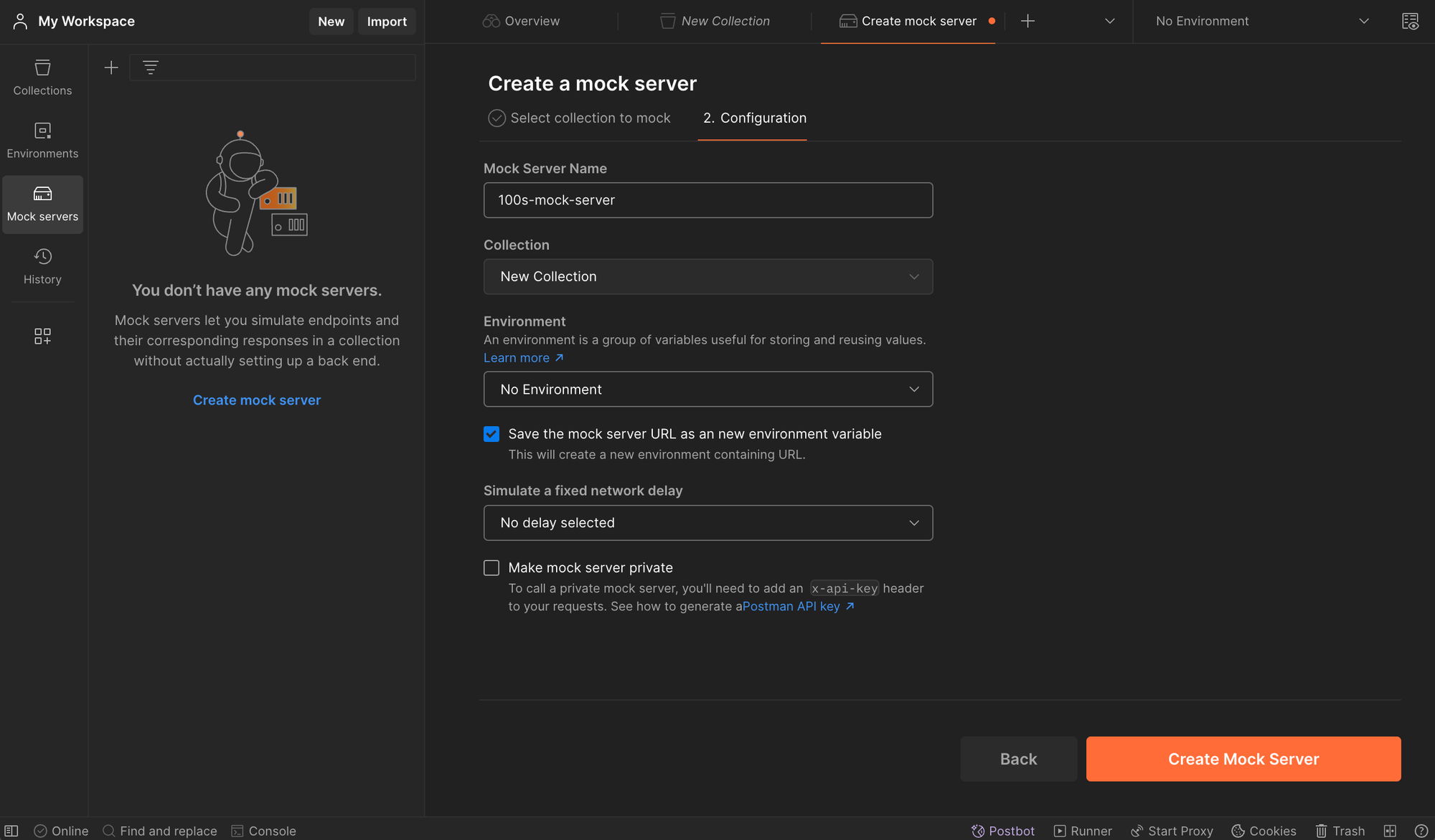
3. Mock Server Name을 지정해주고, Save the mock server URL as an new environment variables 체크 후 Create Mock Server 버튼을 눌러 생성한다.

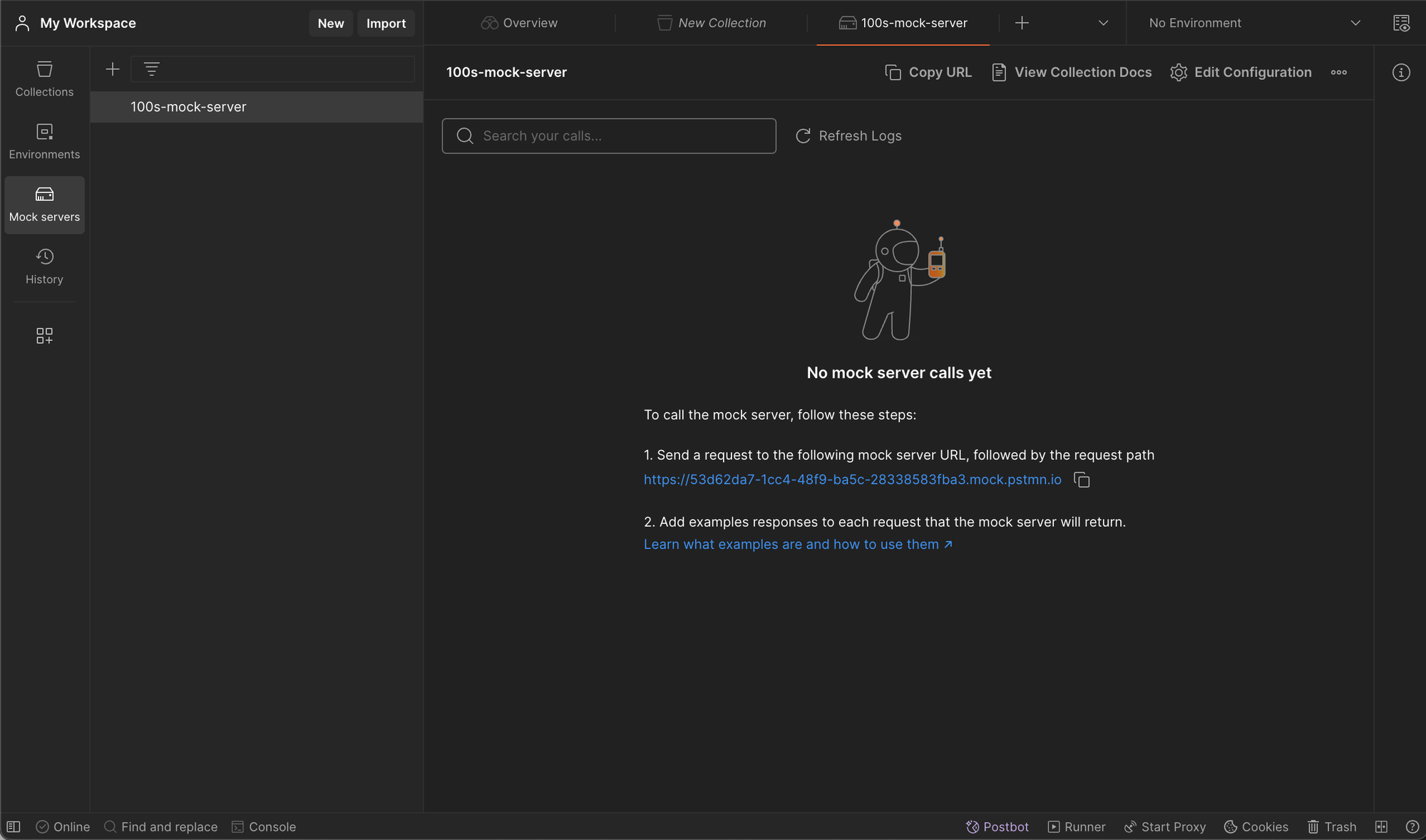
4. 생성된 Mock Server의 주소를 복사해놓는다.

Mock Server로 GET 요청 수행하기
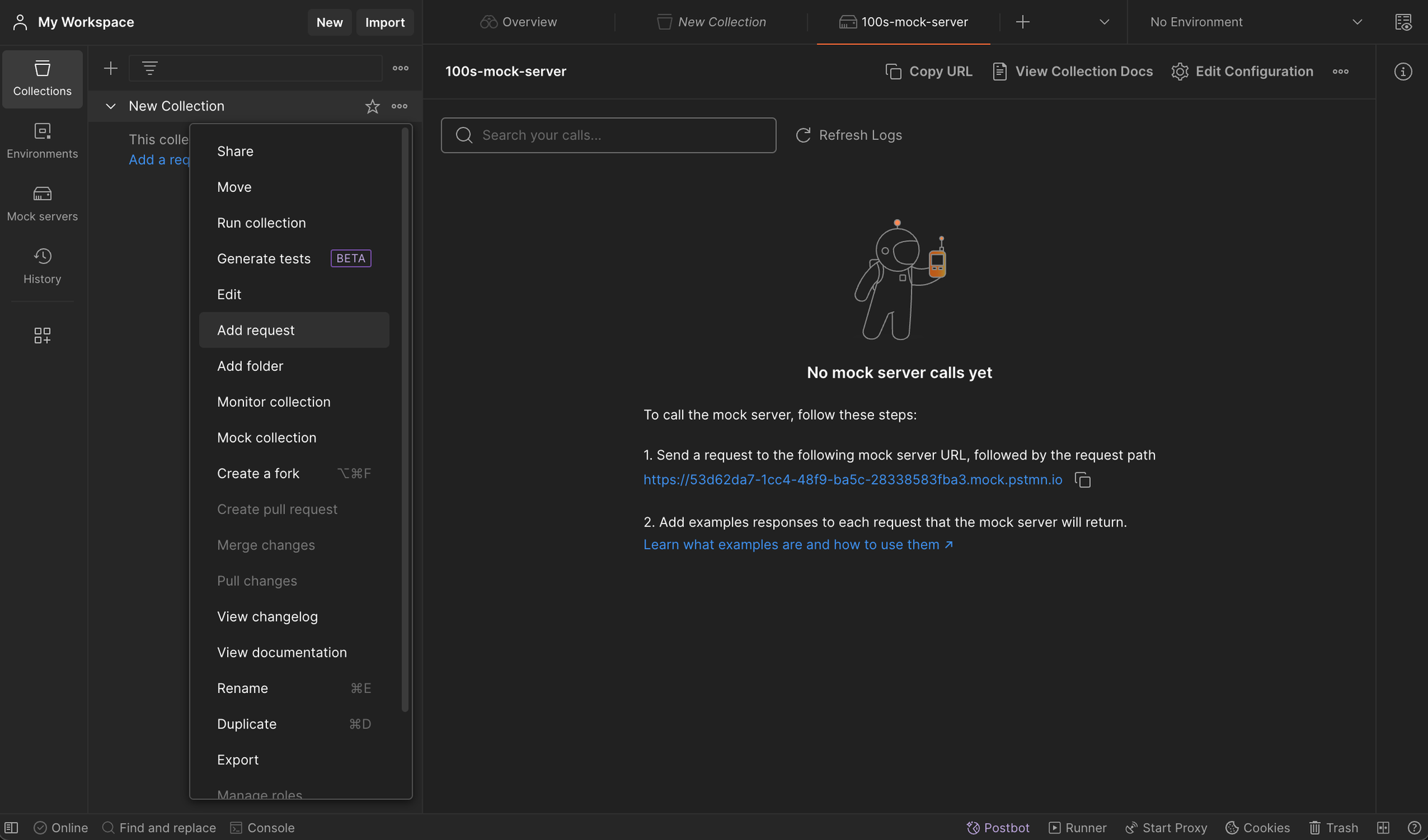
1. Collections 탭에서 Add request → Get 요청을 생성한다.

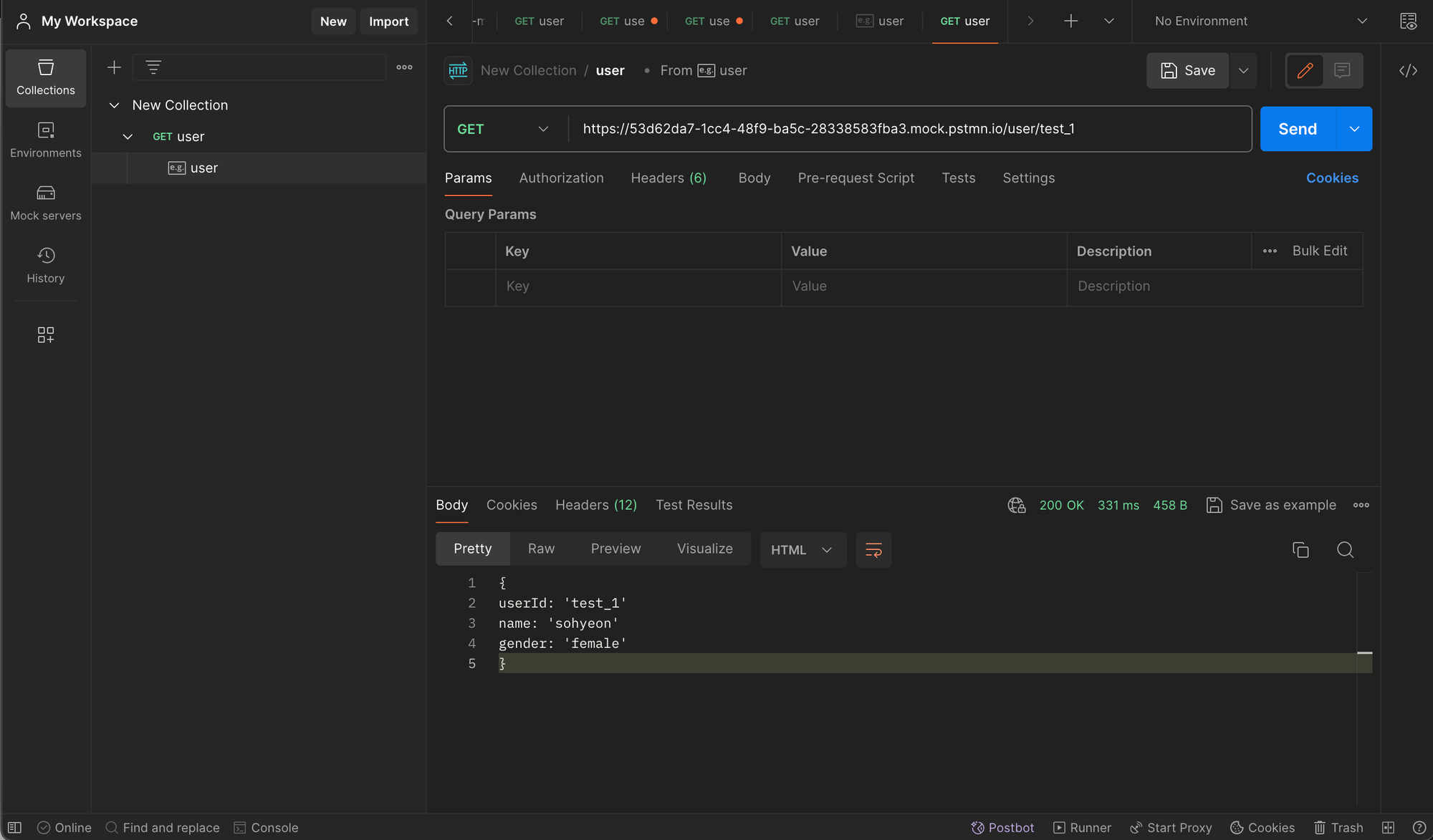
2. Add example에서 API 명세서를 기준으로 GET API를 제작한다.
- user를 조회하는 mock API를 생성한다.

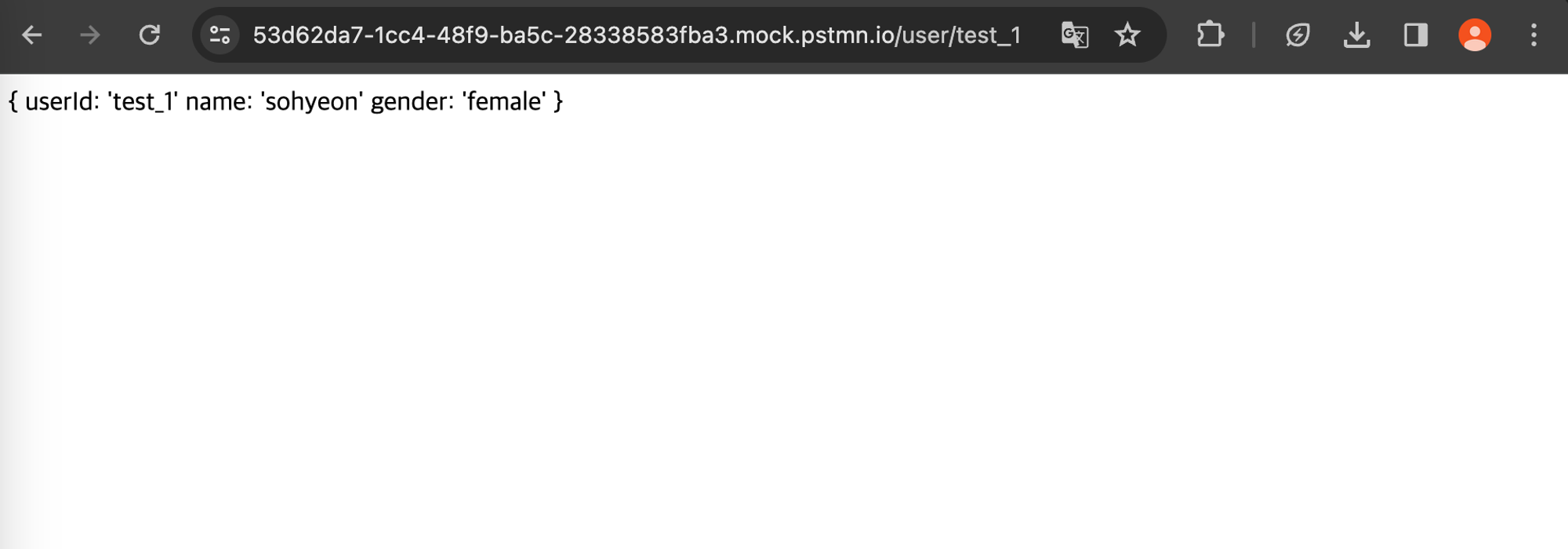
3. Mock Server에서 요청을 처리하여 응답 값이 오는 것을 확인할 수 있다. 또한 일반 브라우저에서도 Mock API가 동작하는 것을 확인가능하다.

Mock Server로 POST 요청 수행하기
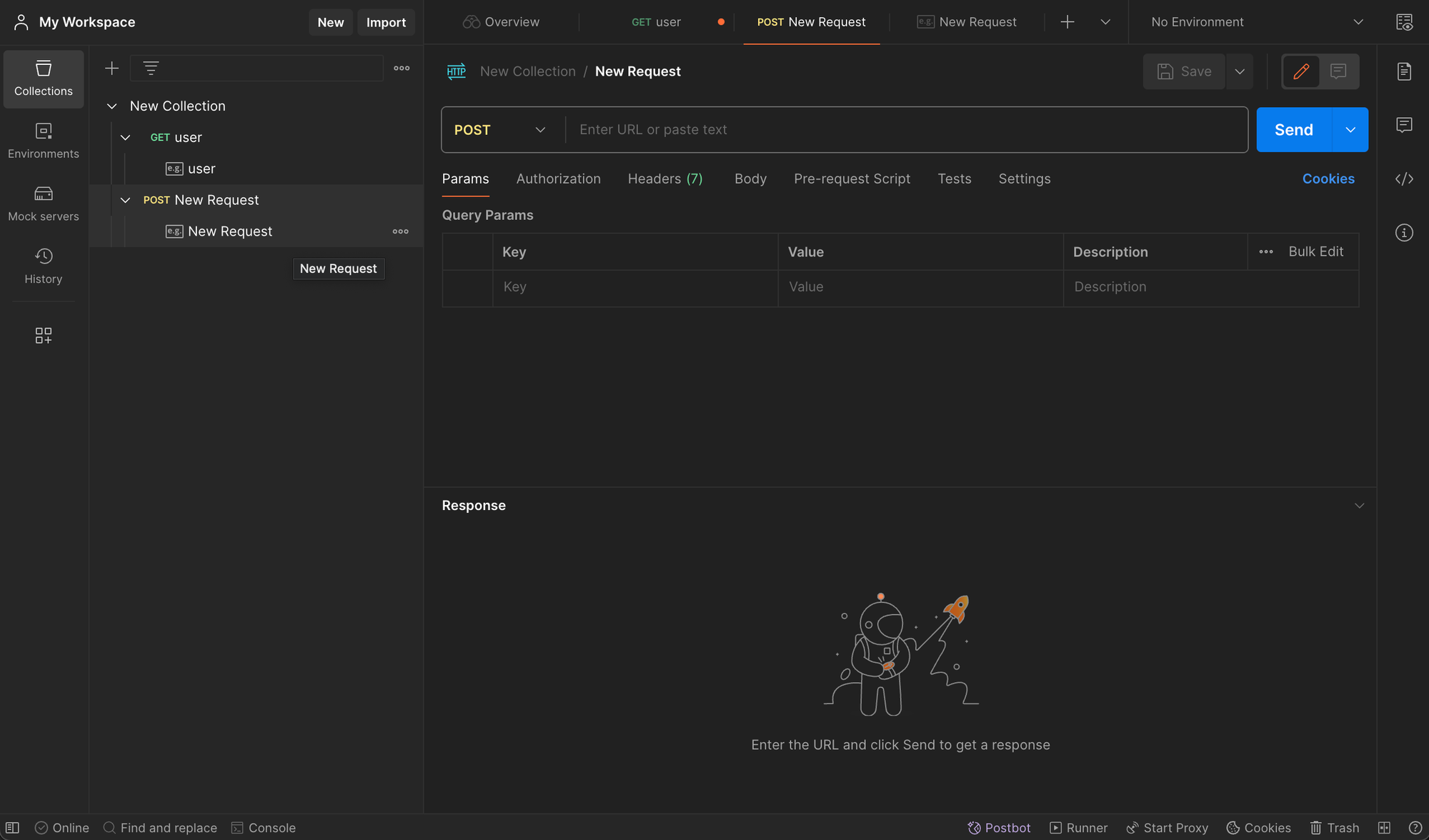
1. Add request → POST 요청을 생성한다.

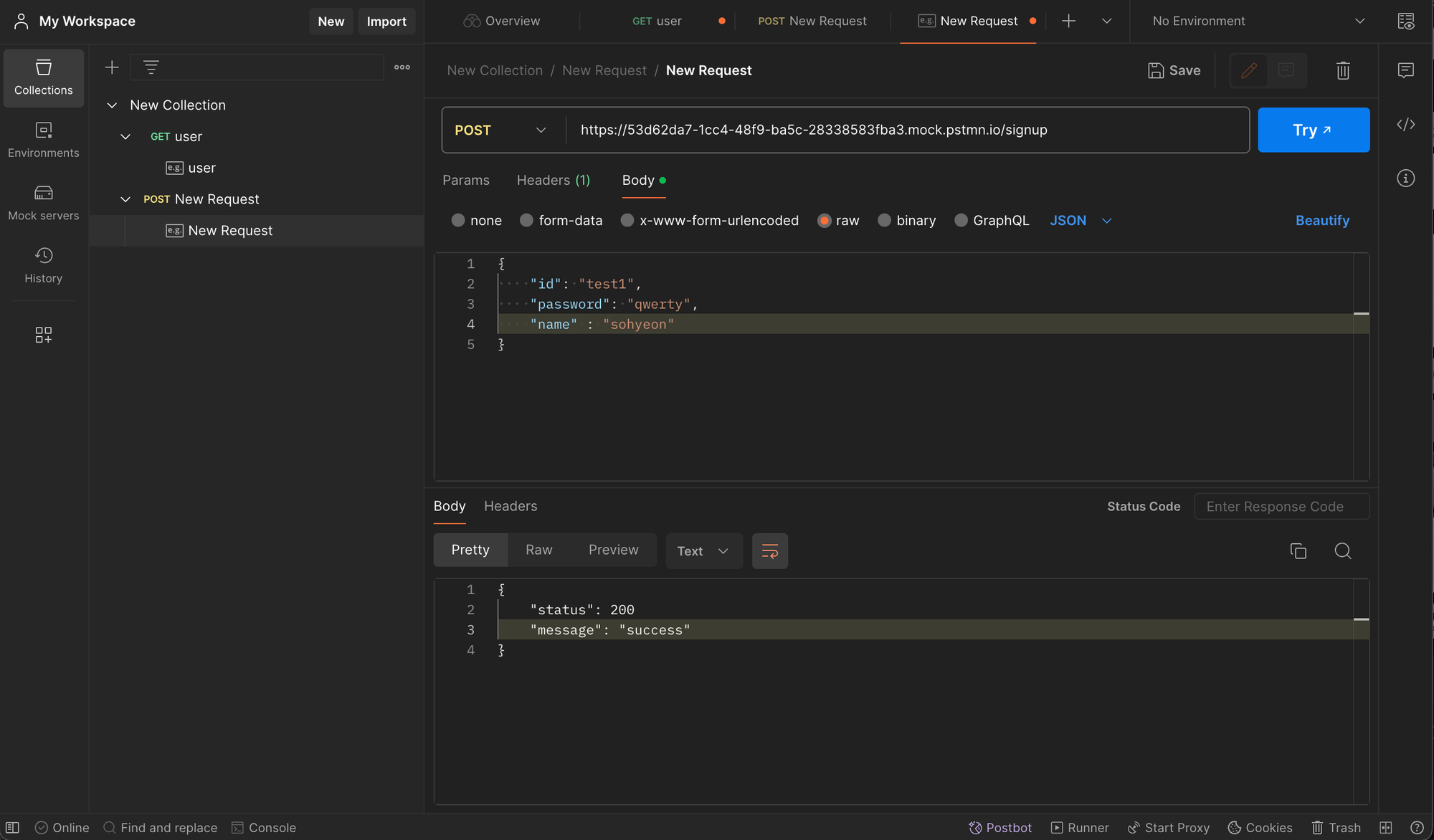
2. Add example에서 API 명세서를 기준으로 POST API를 제작하고, Body에 원하는 요청을 설정하며 응답 값을 정의한다.
- Body > raw > JSON 요청을 통해 요청을 받도록 설정하고, 성공 시 응답을 Body에 포함시켰다.

'Web' 카테고리의 다른 글
| 자바스크립트 패키지 매니저 / npm 과 yarn 비교 (1) | 2024.01.28 |
|---|---|
| npm install --force와 npm install --legacy-peer-deps의 차이 이해하기 (0) | 2024.01.10 |
| [프로그래밍 지식] 웹의 역사 / HTML, JS, CSS 의 역사 (1) | 2024.01.08 |
